通过Hexo&Gitpage方案部署的博客系统,访问速度确实很慢。一个网站如果在4秒内没有读取出来,大多数访客会选择离开。
分析
首先需要排查出页面加载速度慢的原因,这里我们结合Chrome开发者工具和开源的在线网站测试(模拟不同地区和终端)进行测试。
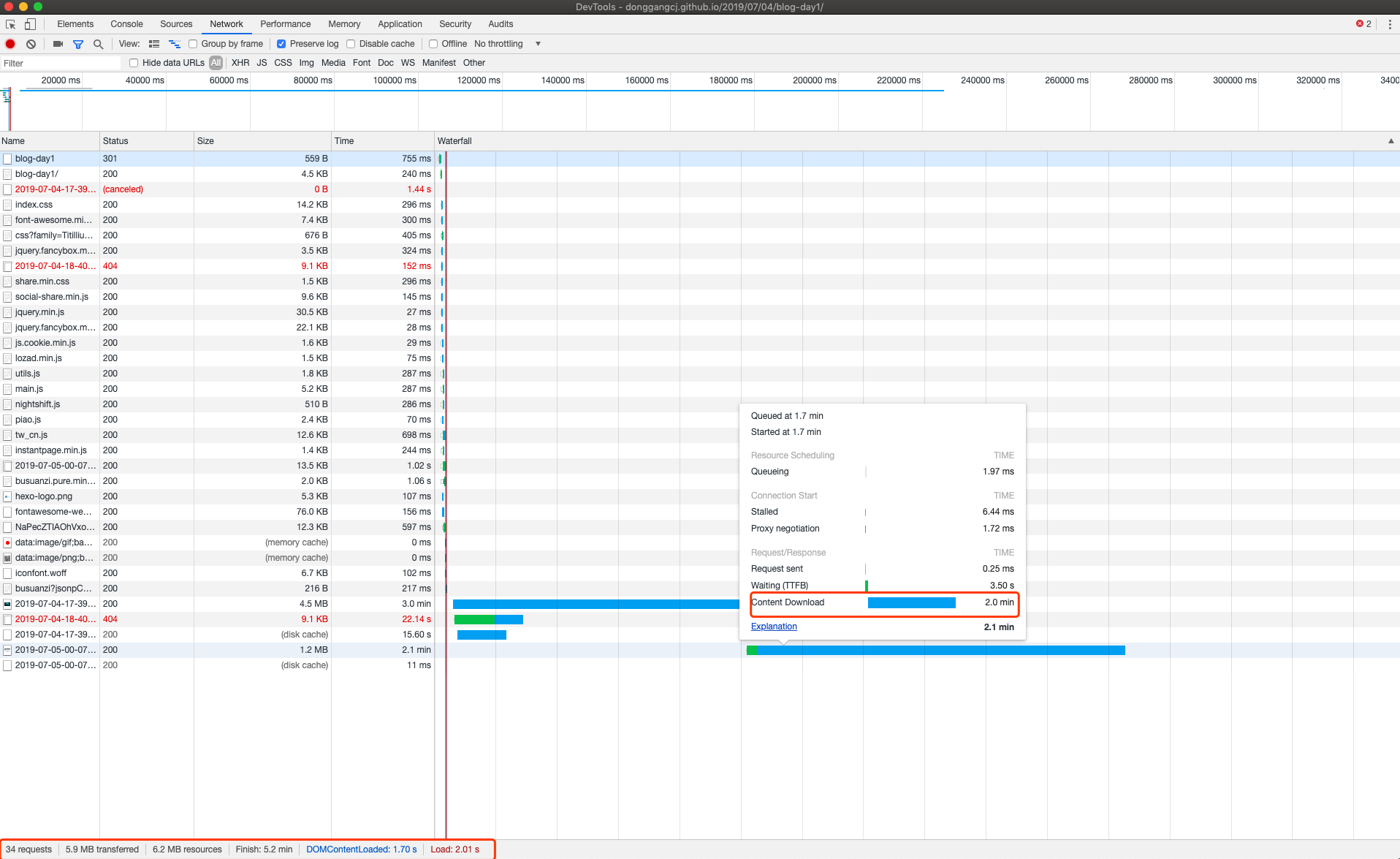
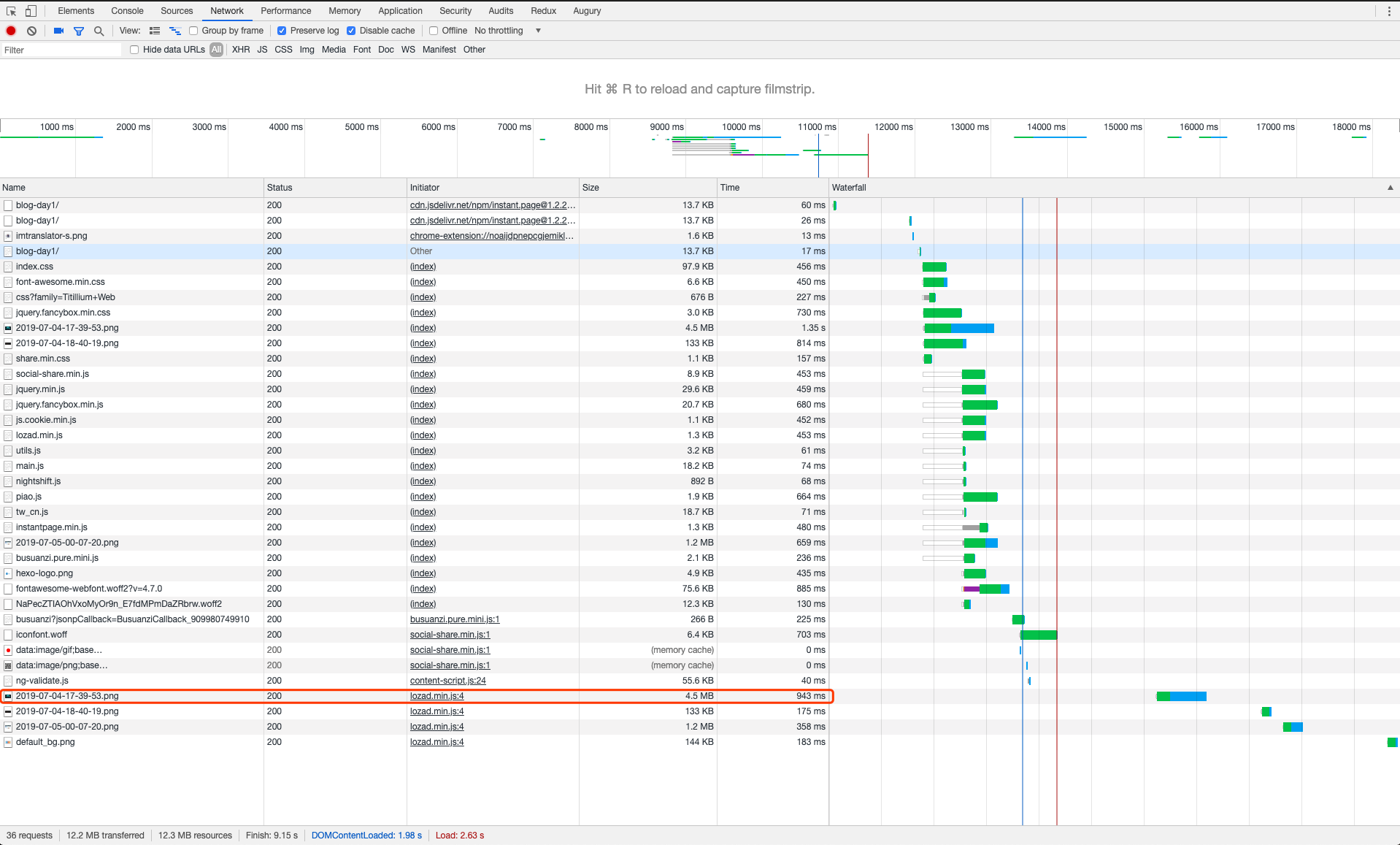
chrome分析结果


通过比较Gitpage和本地访问情况,可以看出DomcontentLoad加载时间没有多少差距,那当然是请求资源load耗时比较长,其中一张4.5M的图片资源加载了3分钟。Chrome Devtool`相关介绍可以参考文档资料。
优化
图片压缩,加载一张图片速度是很慢
静态资源使用CDN加速
图片使用
JsDelivs CDN加速,每次需要四个步骤,显然是反人类的,思考了一番,暂时通过一下方式解决,后续可以将所有操作步骤整合到命令工具中。复制博客所在目录图片到CDN仓库目录 --> push到远程分支 --> release --> 修改博客文件图片引用地址 python命令行工具 --> git命令 --> 开源release-it --> 修改paste Image配置
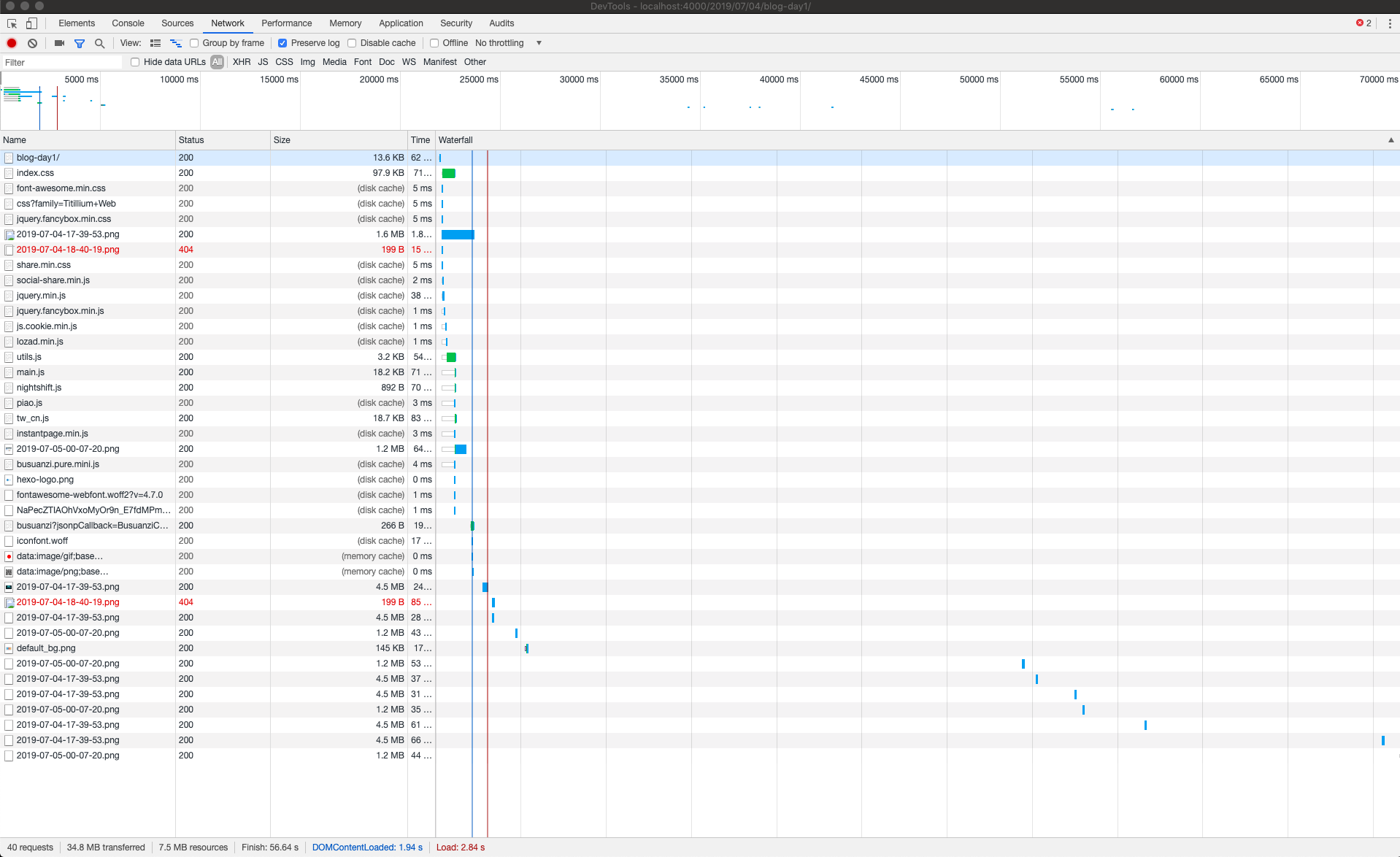
优化后页面记载情况

可以看出,通过上述优化配置,图片资源加载速度提升很多。
思考
- 浏览器输入框输入URL,浏览器到底为我们做了什么?
- python命令行工具可不可以使用
shell script替换。 - 页面资源请求如何发起?(当页面滚到图片位置,开始发起请求)