Hexo
Hexo是一款快速、简洁且高校的博客框架,有以下亮点:
Markdown编辑模式;
静态,可以使用
GitPage部署;基于
CLI优雅的管理模式;1
hexo clean && hexo s
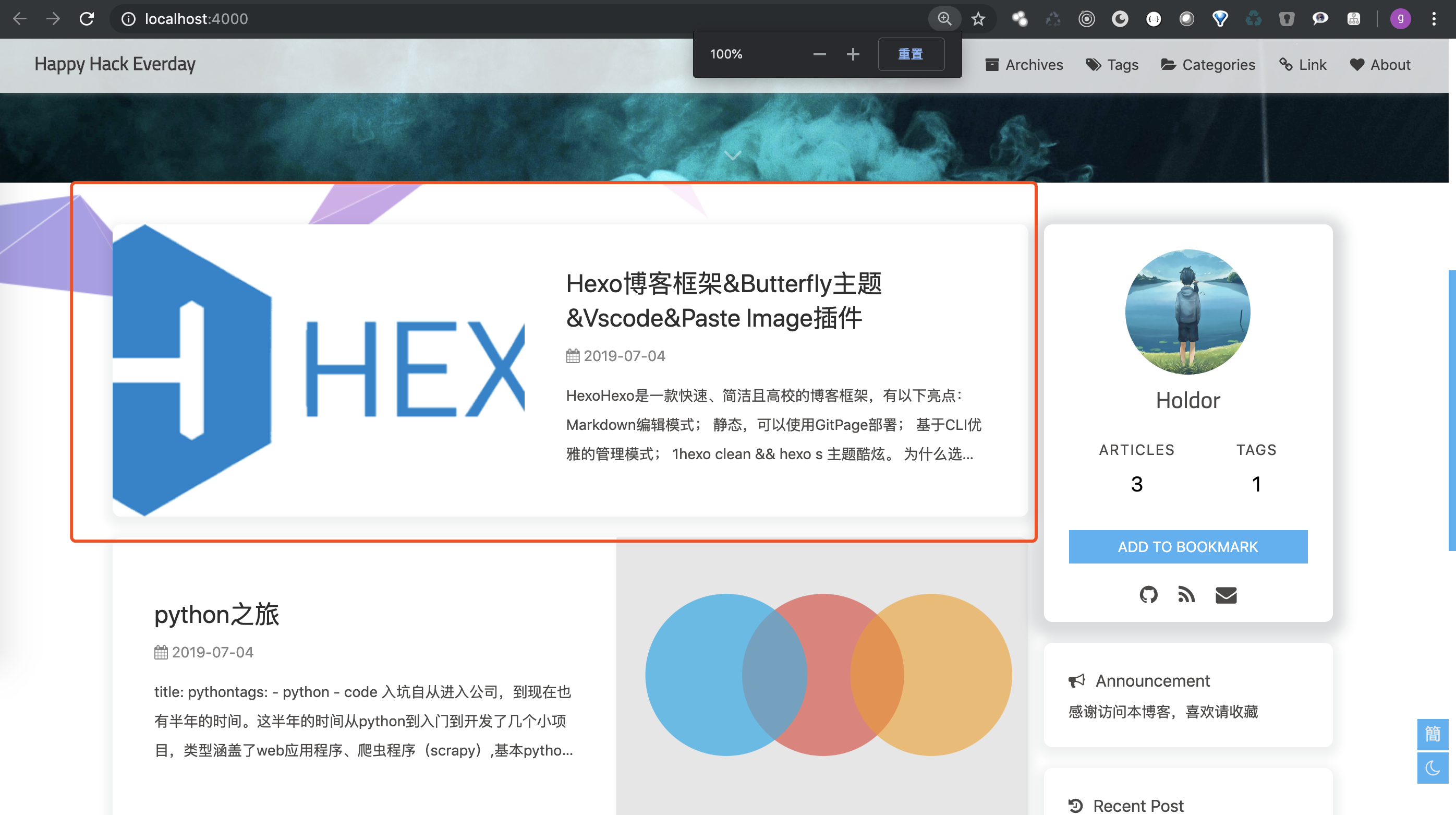
主题酷炫。
为什么选择Butterlfy主题
看图:Never put off till tomorrow what you can do today一语胜千言,警醒自己。

博客图片管理
本人使用的是VSCode文本编辑器,改编辑器插件体系丰富,同时对VIM的兼容良好。Paste Image这款插件能够过从系统剪切板(clipboard)复制图片到Markdown或其他类型文件。
VsCode下载插件打开
VsCode设置页面,设置插件,${currentFileDir}/${currentFileNameWithoutExt},该变量与hexo生成的文件夹保持统一
hexo设置新建文章时同时创建资源目录1
post_asset_folder: true
缩略图

缩略图测试使用路径应用不生效,使用jsdelivr+github方案解决。后期优化统一管理。
不足:
维护比较麻烦,也就是分布式开发中
一致性的问题使用
Paste Image插件的复制命令默认使用的是Markdown语法。而Hexo设置post_asset_folder为true后,Markdown中不能使用原引用图片语法,必须使用标签插件引用相对路径。(安装插件npm install https://github.com/CodeFalling/hexo-asset-image --save)1
2
3{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}